A experiência do usuário é tudo. Simplificando: se seu aplicativo móvel, serviço em nuvem, site ou processo de compra for confuso e difícil, seus usuários perderão o interesse
E isso não é apenas hipotético. Pesquisas mostram que 88% dos consumidores on-line têm menos probabilidade de retornar a um site após uma experiência ruim. Da mesma forma, 90% dos usuários relataram que pararam de usar um aplicativo devido ao baixo desempenho.
Portanto, se seu aplicativo ou site for difícil de navegar, ele não será usado.
Agora vamos adicionar um idioma à mistura. Relembrando o relatório da CSA Research de 2014, de 3.000 clientes globais, 60% disseram que raramente ou nunca comprariam em sites somente em inglês, e 75% dos participantes disseram que querem que os produtos sejam oferecidos em seu idioma nativo.
Portanto, se os usuários nem conseguirem ler seu aplicativo ou site, ele não será usado.
Podemos resolver esse problema desde o início considerando a localização em seu processo de design de experiência do usuário.
Localizando a experiência do usuário
A localização e a experiência do usuário andam de mãos dadas. Se os usuários nem conseguirem ler seu aplicativo ou site, eles não o usarão. Isso já estabelecemos.
Afinal, localização é o processo de adaptar o significado completo de uma parte do conteúdo para um novo local ou cultura.
Portanto, o conteúdo localizado adequadamente deve parecer como se tivesse sido projetado e criado para usuários, independentemente do idioma que eles falem. Os usuários devem experimentar sua solução como se ela tivesse sido projetada para eles.
O que é design de experiência do usuário?
A experiência do usuário em seu site ou aplicativo é exatamente isso: o que o usuário experimenta ao interagir com sua solução. É como eles navegam nos menus, a rapidez com que as páginas são carregadas, a facilidade de encontrar o que precisam, o quão responsivo é seu aplicativo e até mesmo o quanto é divertido usá-lo ou o quão satisfatório é concluir uma ação.
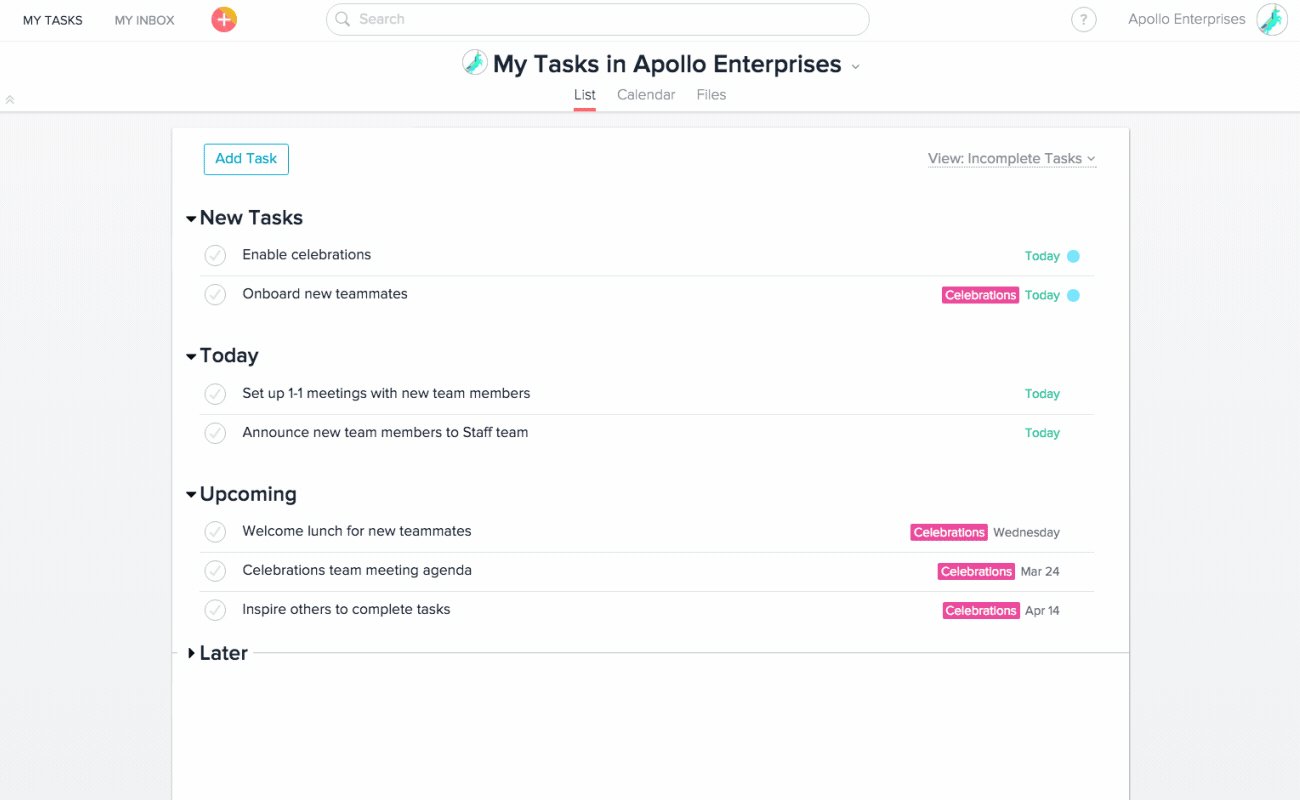
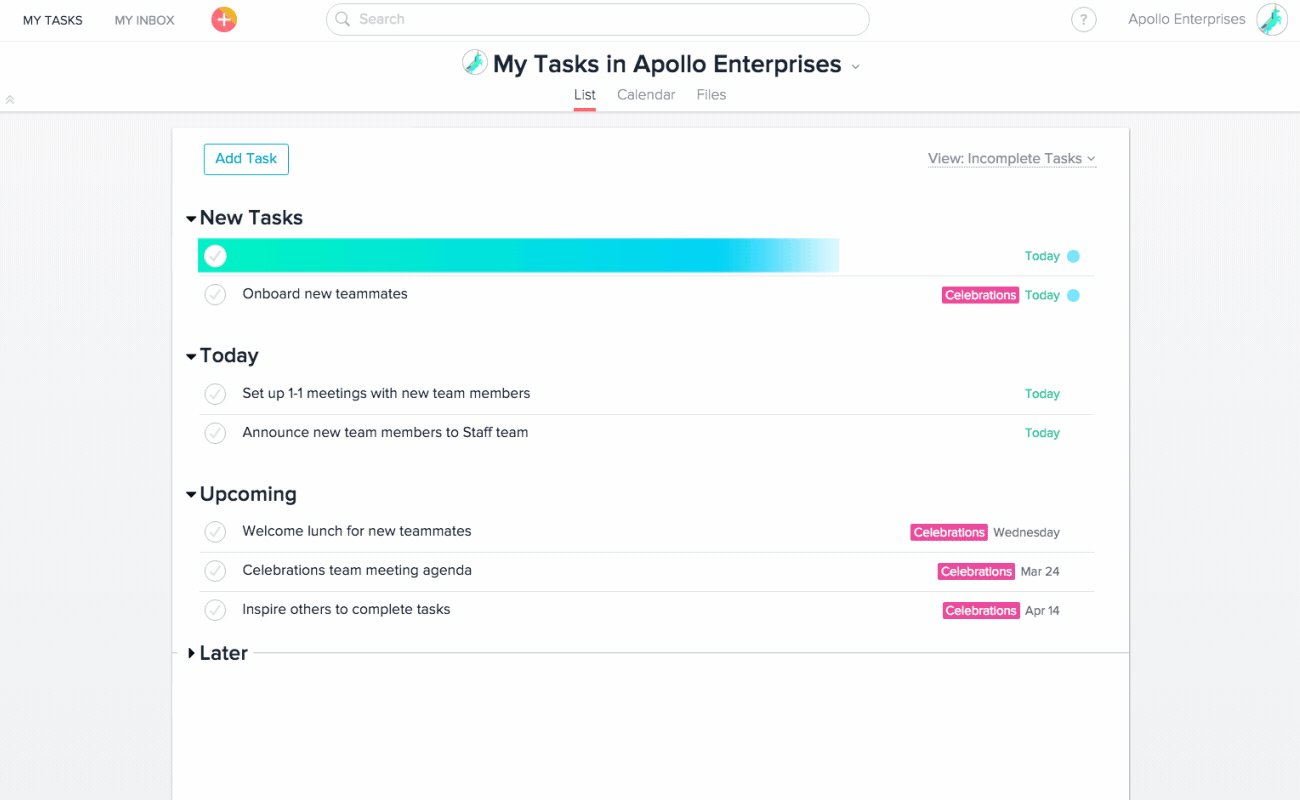
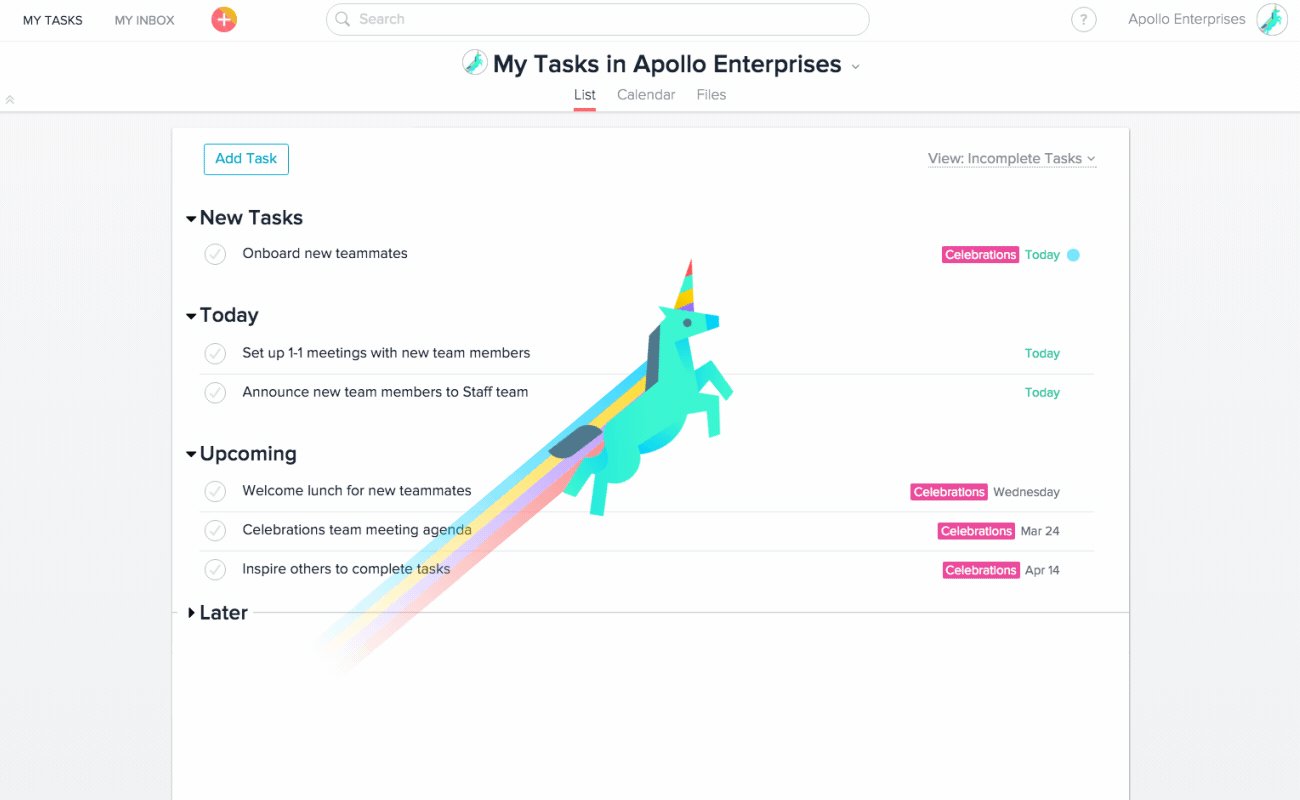
Asana é um ótimo exemplo de uma experiência de usuário agradável e divertida.

Quando você conclui uma tarefa, ela não desaparece simplesmente da sua lista. Em vez disso, você é parabenizado com um toque de cor e uma pequena animação divertida. Esses pequenos detalhes são o que diferenciam uma ótima experiência do usuário de um aplicativo ou site monótono.
Os designers de experiência do usuário trabalham para desenvolver uma solução acessível, fácil de usar sem sacrificar a complexidade e, é claro, agradável.
Internacionalize sua experiência de usuário
A localização adequada deve realmente começar no estágio conceitual. Ao planejar e projetar sua experiência de usuário, sua marca deve ter como objetivo criar uma plataforma que possa se adaptar.
A internacionalização é o processo de criar seu aplicativo ou produto para oferecer suporte a vários idiomas e convenções de escrita.
A internacionalização exige que os desenvolvedores considerem a localização desde o início, dentro da arquitetura do aplicativo, permitindo um processo mais tranquilo no futuro.
Melhores práticas de localização da experiência do usuário
Os designers de UX devem apoiar a localização no início do processo de design com as seguintes considerações em mente:
Font choice
Os aplicativos são preenchidos com texto. É como os usuários navegam nos aplicativos, identificam ícones ou símbolos pela primeira vez e, é claro, como nos comunicamos.
É por isso que a escolha da fonte é tão crucial para uma experiência de usuário positiva: os usuários precisam ser capazes de identificar e ler o texto com rapidez e facilidade, em todos os tamanhos e resoluções de tela.
Ao localizar sua experiência de usuário, você deve escolher uma fonte que suporte vários idiomas, não apenas com caracteres diferentes, mas também com requisitos de espaçamento.
Da direita para a esquerda e da esquerda para a direita
Obviamente, nem todos os idiomas são escritos e lidos da esquerda para a direita.
Os designers de UX precisam incorporar suporte não apenas para texto fluído da esquerda para a direita, mas também da direita para a esquerda, e não nos referimos apenas à sua escolha de fonte.
Quando você inverte a direção do idioma, toda a navegação e o layout da interface do usuário também precisarão mudar. Os ícones e menus à direita talvez precisem ser colocados à esquerda ou vice-versa.
Coloque rótulos acima dos campos
Sempre que houver uma caixa de entrada em seu aplicativo, seja para alguém digitar informações ou selecionar um item em um menu, o rótulo desse campo deve ser colocado ACIMA da caixa, não à esquerda dela.
Ao colocar o rótulo acima do campo, você ganha muito mais espaço para jogar à medida que o idioma muda.
Enquanto isso, se o texto estivesse à esquerda e a palavra traduzida crescesse 30% em caracteres, você teria que empurrar a caixa para o lado, alterando o layout.
Considere a cor e o design
Muitas nuances podem ser transmitidas com cores, e geralmente usamos cores para indicar diferentes seções de um aplicativo ou site.
Mas as cores têm significados diferentes em culturas diferentes. Nas culturas orientais, o vermelho representa boa sorte e alegria, enquanto nos EUA representa o erro " stop " ou ". "
Utilize ícones, imagens, rótulos de texto e outros elementos distintos para ajudar os usuários a navegar e evitar qualquer gafe cultural.
Não esqueça os ícones
Com o tempo, os ícones se tornaram representações padrão de diferentes elementos, independentemente do idioma.
Isso ocorre porque os ícones são imediatamente reconhecíveis pelos usuários, simplificando a navegação para uma experiência de usuário fácil e sem atritos. Qual ícone é “salvar”? Ah, sim, o mesmo que sempre foi!
Use ícones sempre que possível para qualquer elemento que não exija um rótulo escrito. Isso ajudará a reduzir a quantidade de tradução e o redesenho necessários ao localizar.
Elementos de texto flexíveis
Há muito o que desempacotar aqui. O maior desafio de localizar sua interface de usuário será em torno das mudanças no tamanho da palavra e da string. Na verdade, esse é um grande motivo pelo qual desenvolvemos o contexto visual, para que os tradutores possam ver como suas frases se encaixarão na interface do usuário.
Mas isso não significa que você não possa planejar com antecedência. Como base, você pode criar sua interface de usuário para o " maior texto ".
Ou seja, se o seu site estiver disponível em alemão, crie seus botões e navegação de acordo com as palavras mais longas em alemão, em vez de criar para palavras mais curtas em inglês. Como alternativa, os desenvolvedores devem evitar depender de contêineres e elementos com dimensões fixas para que possam ser redimensionados conforme necessário para diferentes linguagens.
Não codifique nenhum texto
É importante estar ciente da relação entre texto e imagens, bem como texto alternativo, rótulos de menu e outros textos potencialmente codificados em sua interface de usuário.
Se as sequências de caracteres não puderem ser analisadas e extraídas por um sistema de gerenciamento de tradução, talvez elas não estejam incluídas no fluxo de trabalho de tradução ou adicionem uma etapa manual extra.
Todos os seus elementos de texto precisam ser facilmente retirados do conteúdo original para que tradutores profissionais façam seu trabalho.
A experiência do usuário é tudo
Lembre-se de que a experiência que os usuários têm com sua solução é fundamental. Experiências difíceis fazem com que os usuários voltem, experiências sem atritos facilitam a conclusão do trabalho dos usuários e experiências ruins e desajeitadas afastam as pessoas.
Mas tudo começa com a linguagem. Você pode ter o design mais chamativo e os fluxos de trabalho mais simples, mas se os usuários simplesmente não conseguirem ler seu aplicativo, não conseguirão usá-lo.
Ao criar uma solução para uso global, é imperativo considerar a linguagem em seu design de UX. E incorporar a localização desde o início será o caminho mais fácil de adaptar e localizar seu aplicativo para ainda mais usuários no futuro.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)