Se você precisar traduzir sites, já listamos algumas maneiras de incorporar a tradução ao layout de conteúdo e à criação de ativos de mídia, começando nos estágios iniciais de seu desenvolvimento web.
Ao incorporar a localização em seu design desde o início — criando um modelo global — você economizará tempo e achará ainda mais fácil implementar novos idiomas no futuro.
Na postagem de hoje, abordaremos considerações sobre desenvolvimento de front-end, moeda e data/hora. Se você está criando um site no momento, certifique-se de passá-lo para sua equipe de desenvolvimento!
Localizando o desenvolvimento de front-end
Gráfico de código web HTML Use um código HTML adequado e bem formado. Para capturar conteúdo, um sistema de gerenciamento de tradução (TMS) precisa analisar o HTML, interpretar a estrutura e extrair o conteúdo adequadamente.
O analisador usado pelo TMS é semelhante ao usado em um navegador, mas não é tolerante — tags não fechadas ou tags impróprias resultarão em conteúdo ausente ou mal analisado. Você pode verificar seu HTML usando o W3 HTML Validator.
CSS Quando se trata de CSS, evite criar muitos estilos, adicionar substituições específicas de página ou exceções de estilo.
Quanto mais disciplinado e consistente você for com sua folha de estilo, mais fácil será fazer alterações específicas do local, ou seja, expansão ou compressão do idioma.
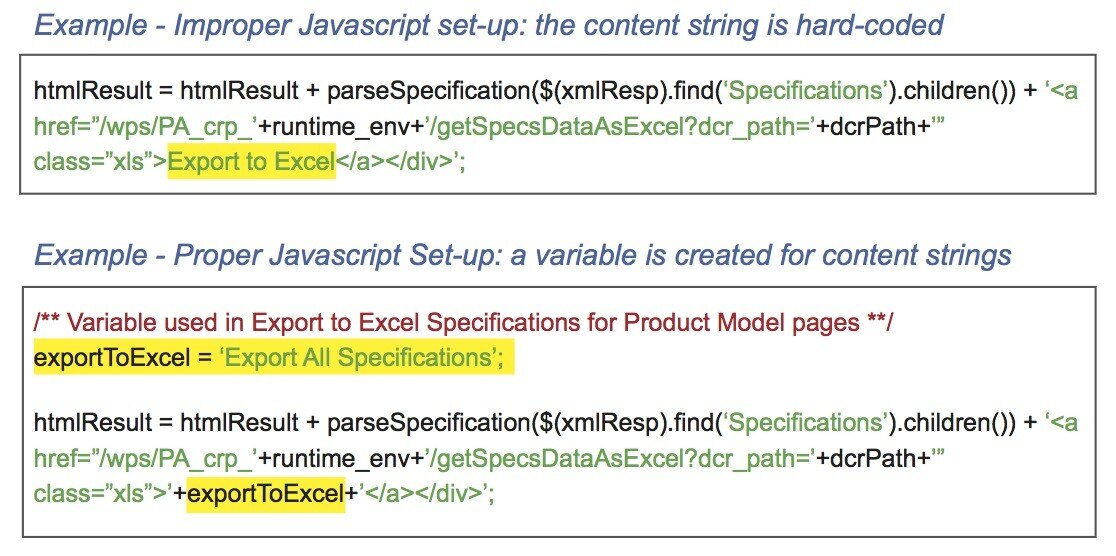
O software de tradução de Javascript não pode analisar conteúdo codificado de um arquivo Javascript, então você precisará externalizar o conteúdo. As sequências de conteúdo devem ser substituídas por variáveis em seu arquivo Javascript e as variáveis armazenadas em um arquivo de recurso separado, que pode então ser facilmente processado para tradução.

Localizando moedas
gráfico de moedaSeu site terá um componente de comércio eletrônico? Você planeja listar preços? Essas são questões importantes a serem consideradas, especialmente quando você pensa em localizar moedas.
Se você planeja gerenciar transações financeiras em seu site, deve escolher uma plataforma de comércio eletrônico que tenha a capacidade de suportar várias moedas de forma nativa.
Para o carrinho de compras real, o Smartling usa um sistema de padrões para que o conteúdo da variável seja traduzido apenas uma vez.
Localizando data e hora
gráfico de data e horaAs datas e horas são exibidas e apresentadas de forma diferente dependendo das culturas, idiomas e países.
Por exemplo, a maior parte da Europa Ocidental usa um relógio de 24 horas (horário militar), enquanto usamos um relógio de 12 horas na América do Norte. A melhor maneira de incorporar data e hora em seu web design é produzir um carimbo de data e hora universal, com base na ISO 8601, por exemplo.
O carimbo de data/hora universal pode então ser formatado automaticamente para o local de destino usando uma variedade de bibliotecas, evitando que você precise codificar valores específicos do país.
%20052925%20-%20AI%20Translation%20101%20(1).png)
.jpg)